
Today we are going to
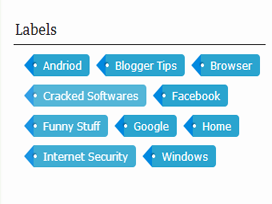
share amazing Trick for you, how to make stylish labels for blogger. so after applying this style your blog become more attractive and Professional.
Note:- Before applying this label tricks you must set your label style to Cloud.
· Sign In Blogger Dashboard>> Template >> Edit HTML
]]></b:skin>
· Then copy and past the CSS codes above this]]></b:skin> tag
________________________________________________
.label-size
{
position:relative;
margin:0;
padding:0;
}
.label-size a
{
float:left;
height:24px;
line-height:24px;
position:relative;
font-size:12px;
margin-bottom:9px;
margin-left:20px;
background:#2aa4cf;
color:#fff;
text-decoration:none;
-moz-border-radius-bottomright:4px;
-webkit-border-bottom-right-radius:4px;
border-bottom-right-radius:4px;
-moz-border-radius-topright:4px;
-webkit-border-top-right-radius:4px;
border-top-right-radius:4px;
padding:0 10px 0 12px;
}
.label-size a:before
{
content:"";
float:left;
position:absolute;
top:0;
left:-12px;
width:0;
height:0;
border-color:transparent #0089e0 transparent transparent;
border-style:solid;
border-width:12px 12px 12px 0;
}
.label-size a:after
{
content:"";
position:absolute;
top:10px;
left:0;
float:left;
width:4px;
height:4px;
-moz-border-radius:2px;
-webkit-border-radius:2px;
border-radius:2px;
background:#fff;
-moz-box-shadow:-1px -1px 2px #004977;
-webkit-box-shadow:-1px -1px 2px #004977;
box-shadow:-1px -1px 2px #004977;
}
.label-size a:hover
{
background:#555;
}
.label-size a:hover:before
{
border-color:transparent #555 transparent transparent;
}
.label-size
{
position:relative;
margin:0;
padding:0;
}
.label-size a
{
float:left;
height:24px;
line-height:24px;
position:relative;
font-size:12px;
margin-bottom:9px;
margin-left:20px;
background:#2aa4cf;
color:#fff;
text-decoration:none;
-moz-border-radius-bottomright:4px;
-webkit-border-bottom-right-radius:4px;
border-bottom-right-radius:4px;
-moz-border-radius-topright:4px;
-webkit-border-top-right-radius:4px;
border-top-right-radius:4px;
padding:0 10px 0 12px;
}
.label-size a:before
{
content:"";
float:left;
position:absolute;
top:0;
left:-12px;
width:0;
height:0;
border-color:transparent #0089e0 transparent transparent;
border-style:solid;
border-width:12px 12px 12px 0;
}
.label-size a:after
{
content:"";
position:absolute;
top:10px;
left:0;
float:left;
width:4px;
height:4px;
-moz-border-radius:2px;
-webkit-border-radius:2px;
border-radius:2px;
background:#fff;
-moz-box-shadow:-1px -1px 2px #004977;
-webkit-box-shadow:-1px -1px 2px #004977;
box-shadow:-1px -1px 2px #004977;
}
.label-size a:hover
{
background:#555;
}
.label-size a:hover:before
{
border-color:transparent #555 transparent transparent;
}

















0 comments:
Post a Comment